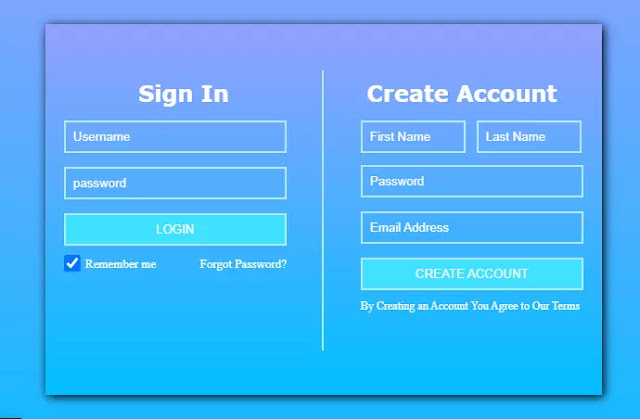
In this is post we are going to talk about How you design a Simple Linear Gradient SignIn & LogIn form using HTML & CSS And If you want To source code then you can get here. In this Simple Linear Gradient SignIn & LogIn form we using only basic HTML & CSS . You Can build easily See This Image............
Sign In & Log In Form Design Using HTML & CSS
HTML Code for Sign In and Login Form Design :
This is Only HTML Code for Simple Linear Gradient SignIn & LogIn form. Just copy this HTML & Paste into your text Editor.
<div class="main">
<div class="equal-col">
<h2>Sign In</h2>
<div class="form">
<form action="/">
<input type="text" class="field" placeholder="Username"><br>
<input type="password" class="field" placeholder="password"><br>
<input type="submit" class="field login1" value="LOGIN"><br>
<div class="last">
<input type="checkbox" class="check" checked><span class="me">Remember me</span>
<span class="forgot">Forgot Password?</span>
</div>
</form>
</div>
</div>
<div class="border"></div>
<div class="equal-col second">
<h2>Create Account</h2>
<div class="form2">
<form action="">
<input type="text" placeholder="First Name" class="name-field"><input type="text"
placeholder="Last Name" class="name-field"><br>
<input type="password" class="fields pass" placeholder="Password"><br>
<input type="email" class="fields" placeholder="Email Address"><br>
<input type="submit" class="fields account" value="CREATE ACCOUNT"><br>
<span class="terms">By Creating an Account You Agree to Our Terms</span>
</form>
</div>
</div>
</div>
CSS Code for Simple Linear Gradient SignIn & LogIn form :
In above you get Simple HTML Code , Now we add some style on above HTML . First You Make a External CSS File, then copy below code and paste into your Text Editor. also link your External CSS File with your html document. After this your Sign In & Login Form design get ready.
* {margin: 0px;}
body {
background: linear-gradient(to top, #00bfff, #94a0ff);
background-repeat: no-repeat;
height: 656px;
}
.main {
width: 600px;
height: 400px;
background: linear-gradient(to top, #00bfff, #94a0ff);
box-shadow: 2px 2px 10px black;
position: absolute;
top: 125px;
left: 370px;
}
.equal-col {
width: 298px;
height: 400px;
background: linear-gradient(to top, #00bfff, #94a0ff);
float: left;
box-sizing: border-box;
padding-top: 60px;
}
.border {
width: 0px;
height: 300px;
border: 1px solid rgb(181, 234, 243);
background: white;
float: left;
margin-top: 50px;
}
h2 {
color: white;
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.form {
width: 240px;
height: 300px;
position: absolute;
left: 20px;
}
.form2 {
width: 240px;
height: 250px;
position: absolute;
left: 40px;
}
.form .field {
width: 240px;
padding: 8px;
box-sizing: border-box;
outline: none;
background: transparent;
color: white;
margin-top: 15px;
border: 2px solid rgb(181, 234, 243);
}
.form2 .name-field,
.fields {
box-sizing: border-box;
width: 47%;
background: transparent;
padding: 8px;
outline: none;
border: 2px solid rgb(181, 234, 243);
position: relative;
top: 15px;
color: white;
}
.fields {
width: 100%;
top: 13px;
margin-top: 15px;
}
.form2 .terms {
color: white;
font-size: 12px;
position: relative;
top: 20px;
}
.name-field:nth-child(2) {
right: -12px;
}
.second {
position: relative;
}
::placeholder {
color: white;
}
.form .login1 {
background: rgb(64, 226, 255);
cursor: pointer;
}
.form2 .account {
background: rgb(64, 226, 255);
cursor: pointer;
}
.last {
position: relative;
width: 240px;
height: 100px;
color: white;
font-size: 13px;
}
.check {
width: 18px;
height: 18px;
margin-top: 10px;
}
.me {
position: absolute;
top: 12px;
margin-left: 5px;
}
.forgot {
position: absolute;
right: 0px;
top: 12px;
}
Click to See Output/preview/button
So we talk about how you can design a Simple Linear Gradient SignIn & LogIn form. Now you can change color, height & width according to your project requirement.
Also Read :
- Simple Keyboard using HTML and CSS-oklesson
- Ludo game using HTML and css -oklesson
- SignIn form with information using HTML and CSS -oklesson
- Register/signup form using html and css -oklesson
- Simple Register/Signup form using HTML and CSS -oklesson
- Calculator Layout using HTML and CSS-oklesson
- Meta Tag Generator Code For Blogger -oklesson
- Simple Profile Card Using HTML & CSS





0 Comments
Hey , Comment Your Query or Suggestion