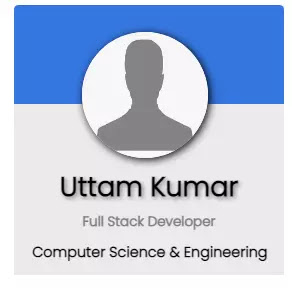
In this is post we are going to talk about How you design a Attractive Profile Card Design Using HTML & CSS And If you want To source code then you can get here. In this Simple Profile Card Design Using HTML & CSS we using only basic HTML & CSS . You Can build easily See This Image............
Attractive Profile Card Design Using HTML & CSS
HTML Code for Calculator Design :
This is Only HTML Code for Attractive Profile Card Design . Just copy this HTML & Paste into your Text Editor.
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap" rel="stylesheet" />
<div class="card-outer">
<div class="profile-photo">
<!--Your Image Link Goes Here-->
<img style="border-radius: 50%;"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8vXFoBCXswyqXzf4cZdkwylxslwNt-cX3qSKZi37HHM6575vIGO1IDNEGla-8r1W4AN8xuA3CfrLnbeAvT7unKITqbIa09ljBrptCWeWJ358OxoUQjpaJhdEgCmEe95C9BnZdiAEIv8EU/s0/dummyUser.png"
width="140" height="140" />
</div>
<div class="top-content" style="background: #3676df;"></div>
<div class="info">
<!-- Your Name Goes Here -->
<h3 class="A-name">Uttam Kumar</h3>
<!-- Your Current Occupation -->
<h4 class="A-post">Full Stack Developer</h4>
<div class="qualification">
<!-- Your Branch Goes Here -->
<p style="margin-left: -30px;font-family: 'Poppins', sans-serif; font-weight: bold;">Computer Science &
Engineering</p>
</div>
</div>
</div>
CSS Code for Attractive Profile Card Design Using HTML & CSS :
In above you get Simple HTML Code , Now we add some style on above HTML . First You Make a External CSS File, then copy below code and paste into your Text Editor. also link your External CSS File with your html document. After this your Attractive Profile Card Design Using HTML & CSS get ready.
.card-outer {
width: 300px;
height: 300px;
position: relative;
box-sizing: border-box;
margin: 0px auto;
}
.top-content {
width: 300px;
height: 110px;
background: #149e08;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.info {
width: 300px;
height: 190px;
background: rgb(235, 235, 235);
padding-top: 40px;
box-sizing: border-box;
}
.A-name,
.A-post {
text-align: center;
font-size: 30px;
font-family: 'Poppins', sans-serif;
text-shadow: 2px 2px 5px gray;
}
.A-post {
font-size: 15px;
color: gray;
text-shadow: unset;
margin-top: -25px;
}
.profile-photo {
position: absolute;
width: 140px;
height: 140px;
background: white;
box-shadow: 2px 2px 10px black;
border-radius: 50%;
top: 30px;
left: 75px;
}
.qualification {
width: 300px;
height: 25px;
text-align: center;
position: relative;
padding-left: 16px;
margin-top: -8px;
}
.card-icon {
font-size: 20px;
margin-left: 5px;
cursor: pointer;
line-height: 25px;
text-align: center;
}
Click to See Output/preview/button
So we talk about how you can design a Attractive Profile Card Using HTML & CSS. Now you can change color, height & width according to your project requirement.
Also Read :
- Simple Keyboard using HTML and CSS-oklesson
- Ludo game using HTML and css -oklesson
- SignIn form with information using HTML and CSS -oklesson
- Linear-gradient Signup and login form in HTML and CSS -oklesson
- Register/signup form using html and css -oklesson
- Simple Register/Signup form using HTML and CSS -oklesson
- Calculator Layout using HTML and CSS-oklesson
- Meta Tag Generator Code For Blogger -oklesson





0 Comments
Hey , Comment Your Query or Suggestion