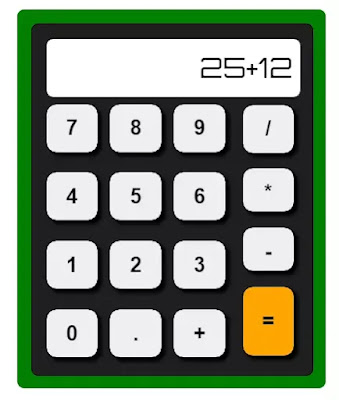
In this is post we are going to talk about How you design a Attractive Calculator Using HTML & CSS. And If you want To source code then you can get here. In this Simple Calculator Design Using HTML & CSS we using only basic HTML & CSS . You Can build easily See This Image............
Attractive Calculator Design Using HTML & CSS
HTML Code for Calculator Design :
This is Only HTML Code for Attractive Calculator Design . Just copy this HTML & Paste into your Text Editor.
<link href="https://fonts.googleapis.com/css2?family=Orbitron&display=swap" rel="stylesheet"/>
<div class="container">
<div class="main">
<div class="row"><input type="text" value="25+12"></div>
<div class="row-large">
<div class="col-big">
<div class="rowbtn">
<button>7</button>
<button>8</button>
<button>9</button>
</div>
<div class="rowbtn">
<button>4</button>
<button>5</button>
<button>6</button>
</div>
<div class="rowbtn">
<button>1</button>
<button>2</button>
<button>3</button>
</div>
<div class="rowbtn">
<button>0</button>
<button>.</button>
<button>+</button>
</div>
</div>
<div class="col"><br>
<button class="btn">/</button>
<button class="btn md">*</button>
<button class="btn md">-</button>
<button class="btn big">=</button>
</div>
</div>
</div>
</div>
CSS Code for Attractive Calculator Design Using HTML & CSS :
In above you get Simple HTML Code , Now we add some style on above HTML . First You Make a External CSS File, then copy below code and paste into your Text Editor. also link your External CSS File with your html document. After this your Attractive Calculator Design Using HTML & CSS get ready.
*{margin: 0%;}
.container{
width: 400px;
height: 500px;
background: green;
margin: 50px auto;
padding: 20px;
border-radius: 10px;
}
.main{
width: 360px;
height: 460px;
background:rgb(31, 31, 32);
padding: 20px;
border-radius:10px;
border: 1px solid;
}
.row{
width: 360px;
height: 70px;
}
input{
width: 340px;
height: 60px;
resize: none;
border-radius: 10px;
outline: none;
padding: 10px;
font-size: 40px;
text-align: right;
font-family: 'Orbitron', sans-serif;
line-height: 60px;
}
.row-large{
width: 360px;
height: 390px;
}
.col-big{
width: 280px;
height: 390px;
float: left;
}
.col{
width: 80px;
height: 390px;
float: left;
}
.rowbtn{
width: 270px;
height:87.5px;
margin-top: 10px;
}
button{
height: 70px;
width: 75px;
margin:13px 12px 0 0px;
font-size: 30px;
font-weight: bold;
line-height: 65px;
border-radius: 15px;
outline: none;
cursor: pointer;
border: 2px solid black;
box-shadow: 5px 5px 5px black;
}
.btn{
height: 70px;
width: 75px;
margin:5px 12px 16px 0px;
font-size: 30px;
font-weight: bold;
line-height: 65px;
border-radius: 15px;
outline: none;
cursor: pointer;
border: 2px solid black;
}
.md{
height: 63px;
}
.big{
height: 100px;
background: orange;
}
.btn:focus{
box-shadow:5px 5px 5px black inset;
}
button:focus{
box-shadow:5px 5px 5px black inset;
}
.big:focus{
box-shadow:5px 5px 5px black inset;
}
Click to See Output/preview/button
So we talk about how you can design a Attractive Calculator Using HTML & CSS. Now you can change color, height & width according to your project requirement.
Also Read :
- Simple Keyboard using HTML and CSS-oklesson
- Ludo game using HTML and css -oklesson
- SignIn form with information using HTML and CSS -oklesson
- Linear-gradient Signup and login form in HTML and CSS -oklesson
- Register/signup form using html and css -oklesson
- Simple Register/Signup form using HTML and CSS -oklesson
- Meta Tag Generator Code For Blogger -oklesson
- Simple Profile Card Using HTML & CSS





0 Comments
Hey , Comment Your Query or Suggestion