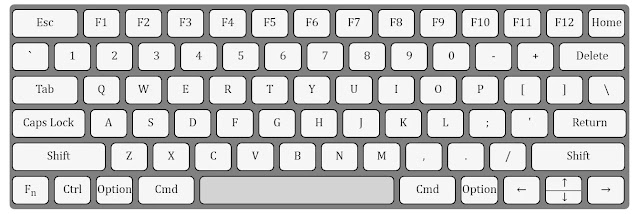
In this is post we are going to talk about How you design a Keyboard Using Only HTML & CSS And If you want To source code then you can get here. In this keyboard we using only basic HTML & CSS . You Can build easily See This Image............
Computer Keyboard Design Using HTML & CSS
HTML Code of Keyboard Design :
This is Only HTML Code for Computer Keyboard Design . Just copy this html and paste into your code editor.
<div class="Main">
<div class="row1">
<div class="med">Esc</div>
<div class="button">F1</div>
<div class="button">F2</div>
<div class="button">F3</div>
<div class="button">F4</div>
<div class="button">F5</div>
<div class="button">F6</div>
<div class="button">F7</div>
<div class="button">F8</div>
<div class="button">F9</div>
<div class="button">F10</div>
<div class="button">F11</div>
<div class="button">F12</div>
<div class="button">Home</div>
</div>
<div class="row">
<div class="button">`</div>
<div class="button">1</div>
<div class="button">2</div>
<div class="button">3</div>
<div class="button">4</div>
<div class="button">5</div>
<div class="button">6</div>
<div class="button">7</div>
<div class="button">8</div>
<div class="button">9</div>
<div class="button">0</div>
<div class="button">-</div>
<div class="button">+</div>
<div class="med">Delete</div>
</div>
<div class="row">
<div class="med">Tab</div>
<div class="button">Q</div>
<div class="button">W</div>
<div class="button">E</div>
<div class="button">R</div>
<div class="button">T</div>
<div class="button">Y</div>
<div class="button">U</div>
<div class="button">I</div>
<div class="button">O</div>
<div class="button">P</div>
<div class="button">[</div>
<div class="button">]</div>
<div class="button">\</div>
</div>
<div class="row">
<div class="medium">CapsLock</div>
<div class="button">A</div>
<div class="button">S</div>
<div class="button">D</div>
<div class="button">F</div>
<div class="button">G</div>
<div class="button">H</div>
<div class="button">J</div>
<div class="button">K</div>
<div class="button">L</div>
<div class="button">;</div>
<div class="button">'</div>
<div class="medium">Return</div>
</div>
<div class="row">
<div class="large">Shift</div>
<div class="button">Z</div>
<div class="button">X</div>
<div class="button">C</div>
<div class="button">V</div>
<div class="button">B</div>
<div class="button">N</div>
<div class="button">M</div>
<div class="button">,</div>
<div class="button">.</div>
<div class="button">/</div>
<div class="large">Shift</div>
</div>
<div class="row">
<div class="button">F<sub>n</sub></div>
<div class="button">Ctrl</div>
<div class="button">Option</div>
<div class="med-sm">Cmd</div>
<div class="spacebar"></div>
<div class="med-sm">Cmd</div>
<div class="button">Option</div>
<div class="button">←</div>
<div class="button">
<div class="row-inner" style="border-bottom: 2px solid gray;">↑</div>
<div class="row-inner">↓</div>
</div>
<div class="button">→</div>
</div>
</div>
CSS Code of Keyboard Design :
In above you get Simple HTML Code , Now we add some style on above HTML . First You Make a External CSS File, then copy below code and paste into your Text Editor. also link your External CSS File with your html document.
* {
margin: 0;
font-family: Cambria, 'Times New Roman';
text-align: center;
}
.Main {
height: 430px;
width: 1300px;
background: gray;
margin: 60px auto;
border-radius: 10px;
font-size: 25px;
}
/* Common CSS */
.button,
.med-sm,
.med,
.large,
.medium,
.spacebar {
border: 2px solid black;
background: whitesmoke;
border-radius: 10px;
line-height: 56px;
float: left;
margin: 5px;
}
.row {
width: 1300px;
height: 70px;
}
.row1 {
width: 1300px;
height: 70px;
padding-top: 5px;
}
.medium {
height: 56px;
width: 150px;
}
.button {
width: 74.3px;
height: 56px;
}
.med {
height: 56px;
width: 135px;
}
.large {
height: 56px;
width: 193px;
}
.spacebar {
height: 56px;
width: 405px;
background: lightgray;
}
.row-inner {
width: 78.3px;
height: 28px;
line-height: normal;
}
.med-sm {
height: 56px;
width: 115px;
}
button{
width:150px;
height:60px;
font-size:25px;
border-radius:30px;
outline:none;
background-image:linear-gradient(to right,#f00f5e,#b40ff0);
border-image:linear-gradient(to right,#f00f5e,#b40ff0);
}
Click to See Output/preview/button
So we talk about How you can design a Computer Keyboard Using HTML & CSS. Now you can change height & width according to your requirement.
Also Read :
- Ludo game using HTML and css
- SignIn form with information using HTML and CSS
- Linear-gradient Signup and login form in HTML and CSS
- Register/signup form using html and CSS
- Simple Register/Signup form using HTML and CSS
- Calculator Layout using HTML and CSS
- Meta Tag Generator Code For Blogger
- Simple Profile Card Using HTML & CSS





0 Comments
Hey , Comment Your Query or Suggestion